티스토리 뷰
※ 랜더링 위치에 따른 애플리케이션 분류 (SSR vs CSR)
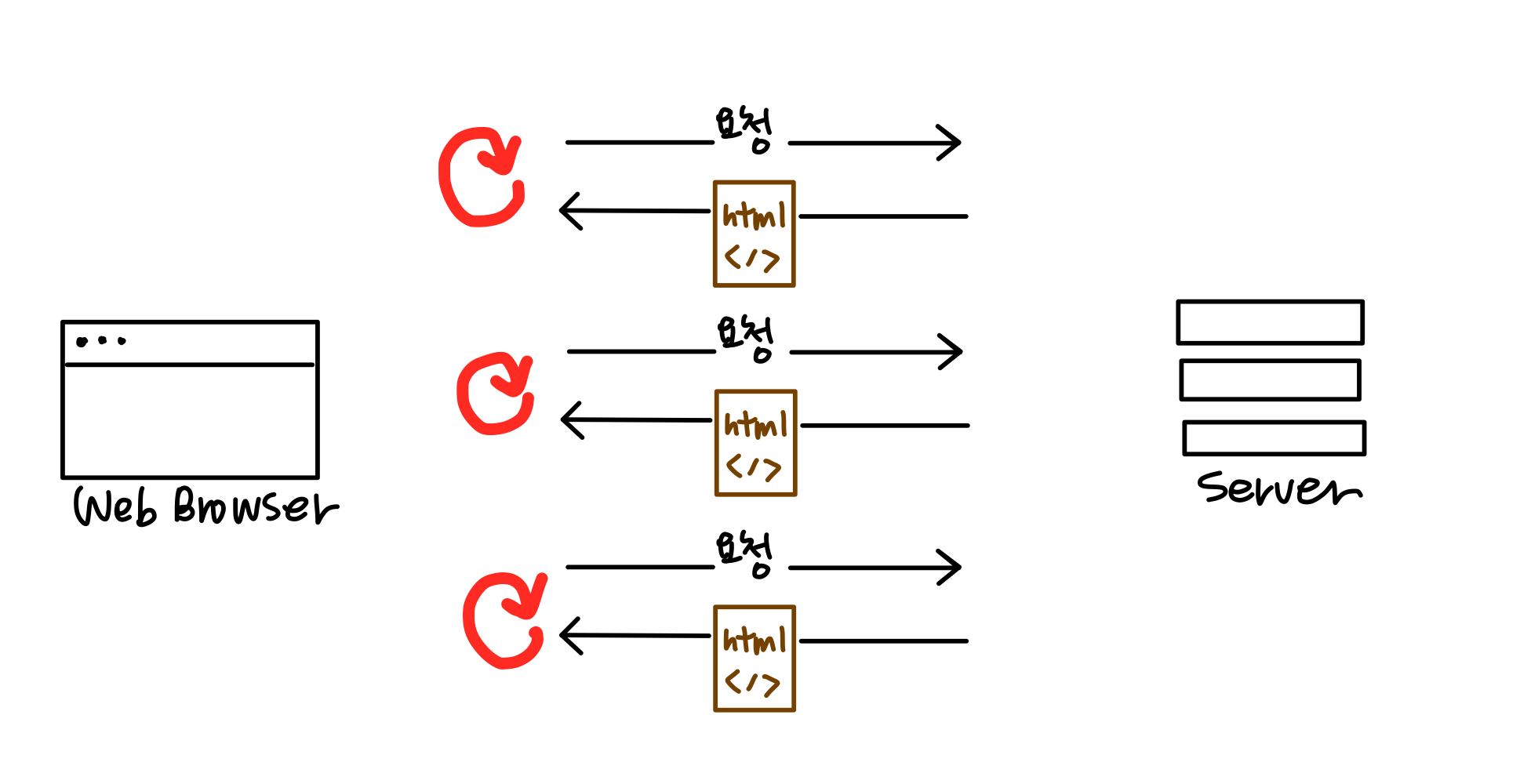
1. 서버 사이드 렌더링(SSR) - Multi Page Application(MPA)

▶ 장점
- 개발 및 유지보수가 쉬움
- 검색엔진 최적화(SEO - Search Engine Optimization) 쉬움
▶ 단점
- 네트워크 트래픽 증가
- 서버 처리량 증가
- 페이지 전환이 느림
▶ 특징
- 새로운 DOM으로 라우팅
- 일부 AJAX 통신
▶ SSR vs MPA
- SSR : AJAX 통신을 통해서 html 코드 조각을 바꿈
- MPA : 페이지 이동 방식
- 공통점 : 둘 다 서버에서 랜더링함.
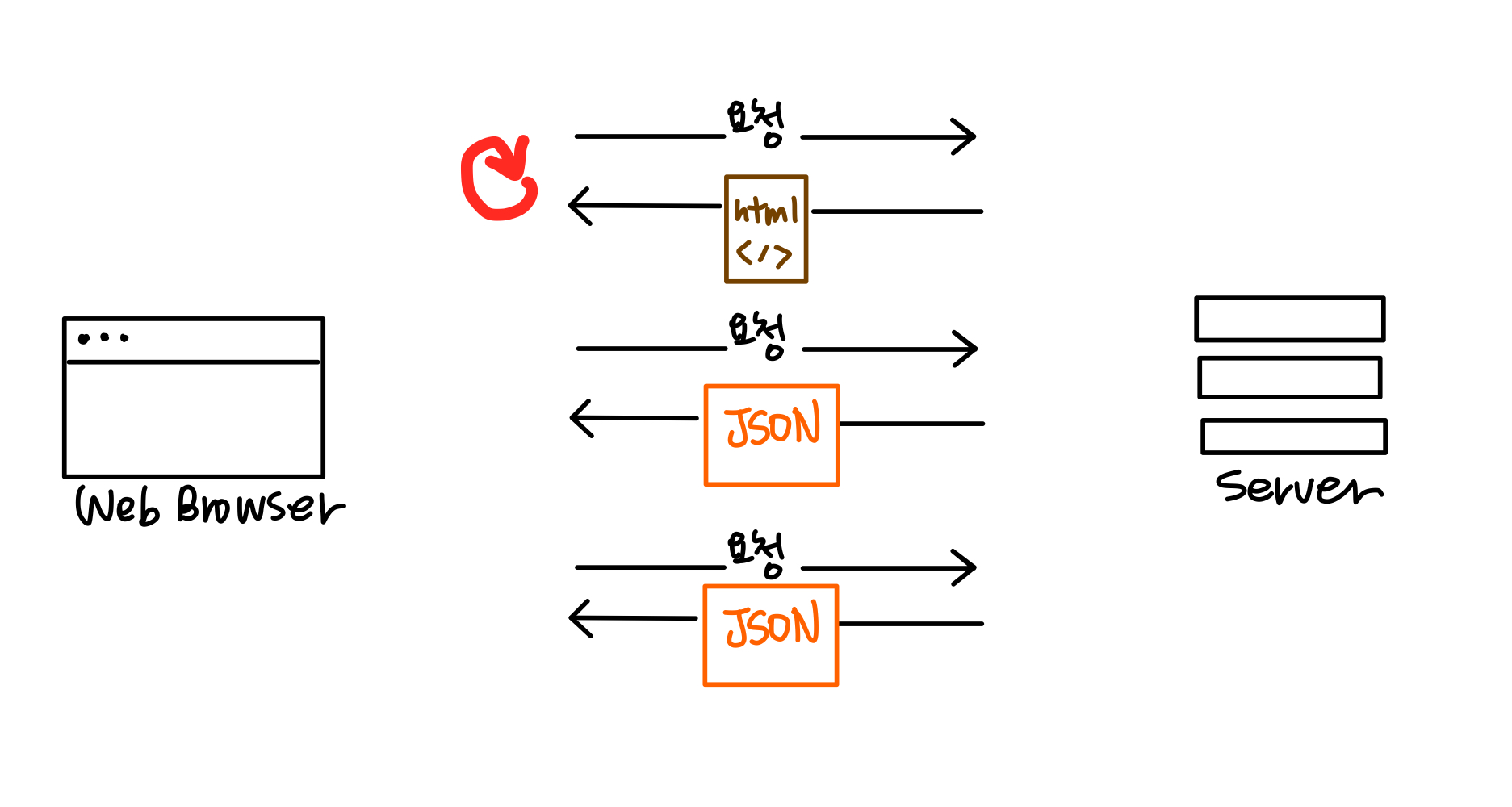
2. 클라이언트 사이드 렌더링(CSR) - Single Page Application(SPA)

▶ 장점
- 네트워크 트래픽 감소
- 서버 처리량 감소
- 페이지 전환이 빠름
▶ 단점
- 자바스크립트 코드량 증가
- 검색 엔진 최적화 (SEO) 어려움 - 네트워크상에서 html 코드가 전달되지 않는다.
▶ 특징
- 첫 페이지를 제외하고 모두 AJAX 통신
- 동일 DOM 내부에서 라우팅
- 서버에서 data만 받음, UI는 JS에서 랜더링함
※ CSR을 위한 자바스크립트 아키텍처 4가지
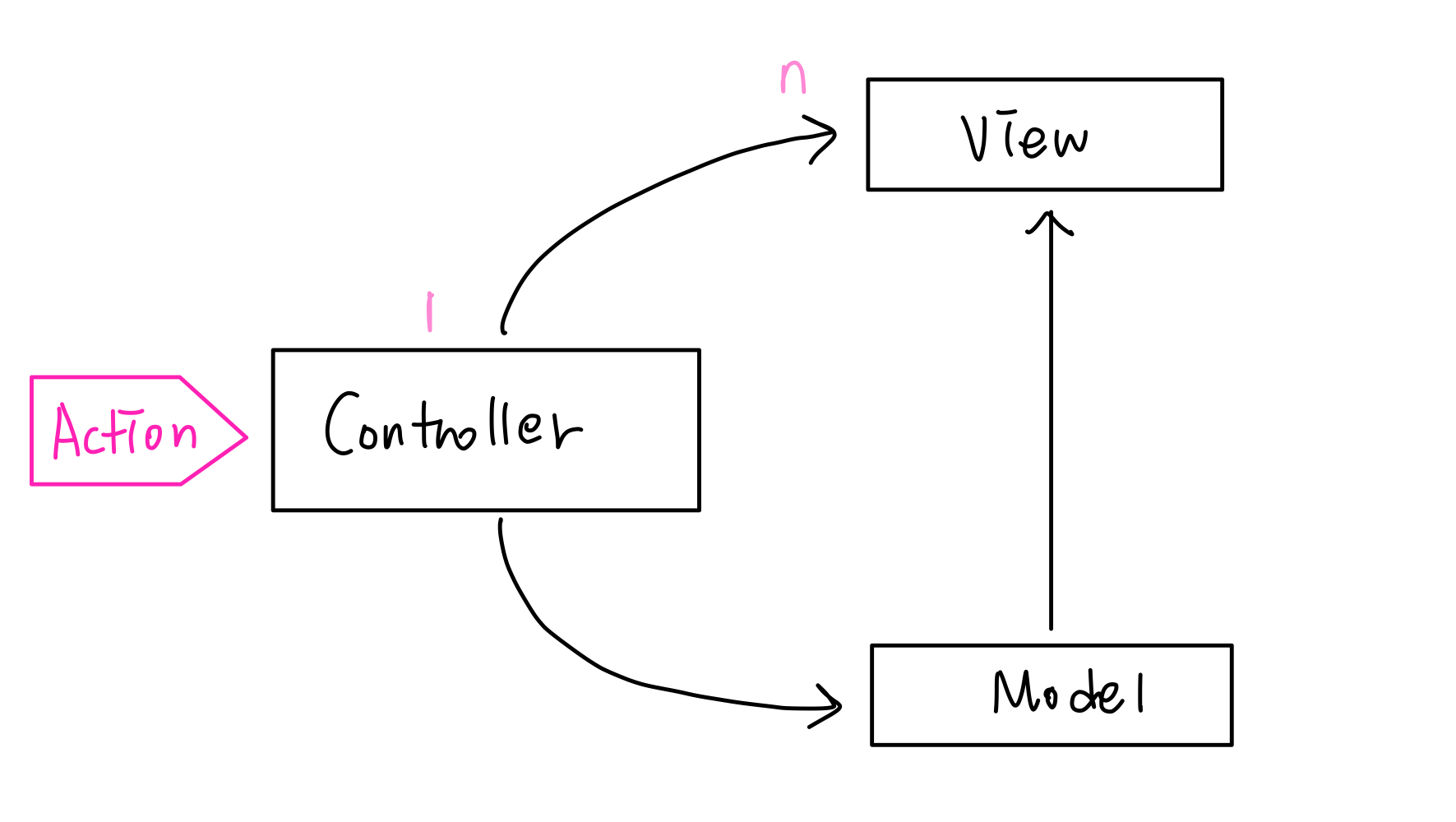
1. MVC (Model - View - Controller)

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
- View : 사용자에서 보여지는 UI 부분이다.
- Controller : 사용자의 입력(Action)을 받고 처리하는 부분이다.
[동작]
1. 사용자의 Action들은 Controller에 들어오게 된다.
2. Controller는 사용자의 Action을 확인하고, Model을 업데이트한다.
3. Controller는 Model을 나타내줄 View를 선택한다.
4. View는 Model을 이용하여 화면을 나타낸다.
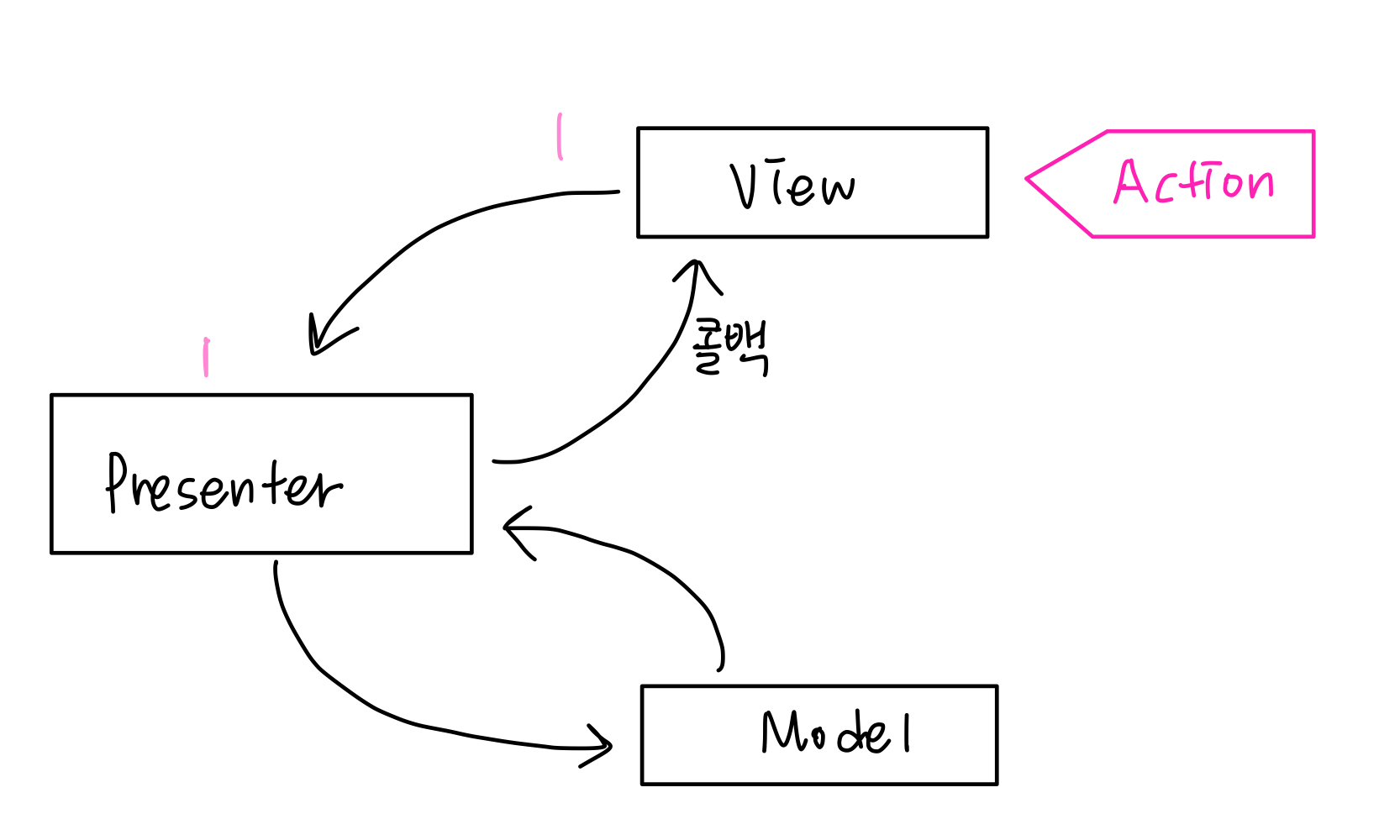
2. MVP (Model - View - Presenter)

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
- View : 사용자에서 보여지는 UI 부분이다.
- Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해 주는 부분이다.
[동작]
1. 사용자의 Action들은 View를 통해 들어오게 된다.
2. View는 데이터를 Presenter에 요청한다.
3. Presenter는 Model에게 데이터를 요청한다.
4. Model은 Presenter에서 요청받은 데이터를 응답한다.
5. Presenter는 View에게 데이터를 응답한다.
6. View는 Presenter가 응답한 데이터를 이용하여 화면을 나타낸다.
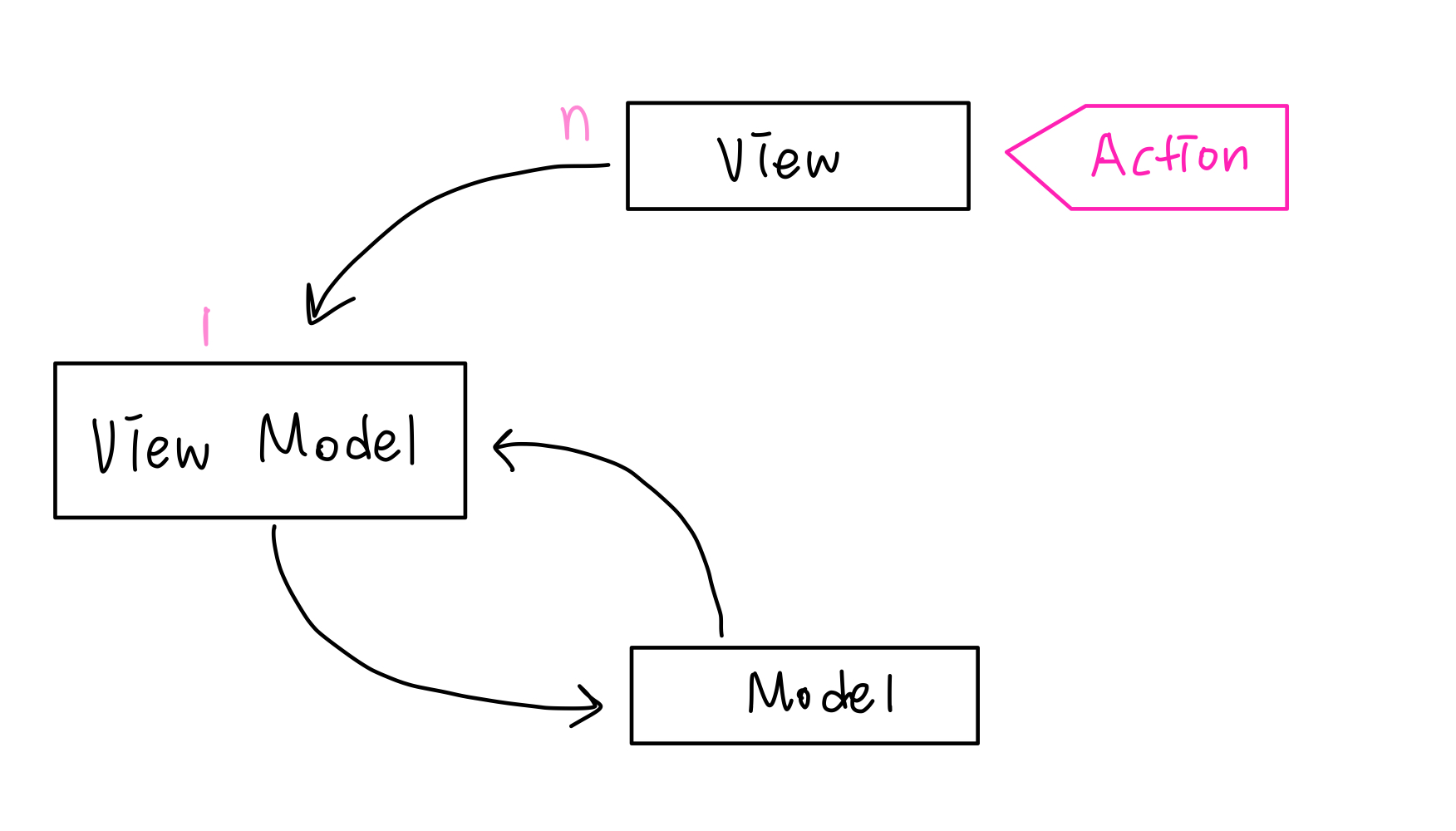
3. MVVM (Model - View - View Model)

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
- View : 사용자에서 보여지는 UI 부분이다.
- View Model : View를 표현하기 위해 만든 View를 위한 Model이다. View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분이다.
[동작]
1. 사용자의 Action들은 View를 통해 들어오게 된다.
2. View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달한다.
3. View Model은 Model에게 데이터를 요청한다.
4. Model은 View Model에게 요청받은 데이터를 응답한다.
5. View Model은 응답 받은 데이터를 가공하여 저장한다.
6. View는 View Model과 Data Binding 하여 화면을 나타낸다.
4. MVW (Model - View - Whatever)
- MVC 또는 MVVM 어떤 아키텍처라도 구현 가능
- 가장 효율적인 패턴을 적용할 수 있도록 유연함
- 대표적 프레임워크 : AngularJS
'Web > HTML & CSS & JS' 카테고리의 다른 글
| [JS] Javascript/ ES5와 ES6의 차이/ CSS Flexbox (0) | 2021.03.14 |
|---|---|
| JQuery를 이용한 AJAX (비동기 통신) vs Promise 기반의 Axios (0) | 2021.03.14 |
| [JS] Call-Back Function/ JavaScript Promises/ 구조 분해 할당Destructuring / BOM & DOM (0) | 2021.03.10 |
| [JS] Study ES6(ECMAScript 2015) Using Reference (0) | 2021.03.09 |
- Total
- Today
- Yesterday
- nunjucks
- es6모듈
- 사용자정의예외클래스
- 객체지향개념
- 생성자필드메소드
- jre
- 인스턴스멤버
- yarn start
- 클래스와객체
- @functools.lru_cache
- dynamic-project
- ES6
- 자바스크립트Call-back
- 자바스레드
- 백준
- jdk
- @functools.singledispatch
- @functools.wraps
- 정적멤버
- os
- 자바스크립트Promise
- method와 function
- nodejs
- Git
- 자바빌드도구
- sequelize.fn
- 백준2206 파이썬 풀이
- 메이븐 저장소
- 익명자식객체
- java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
