티스토리 뷰
★ 자바의 필드 => 자바스크립트에서는 property 라고 부른다.
즉, 자바스크립트 객체의 구성 요소는 Property와 Method 이다.
★ JSON(JavaScript Object Notation)
★ function와 화살표 함수의 차이는 객체 내부에서 사용될 때 차이난다.
function은 자신를 호출한 객체가 this 가 되는 반면에, 화살표 함수는 상위(화살표함수를 포함하고 있는 객체) this를 가리킨다.
※ 자바스크립트 this 주의할 점
function(){this} <- 이 안에서 this는 function을 호출한 객체를 참조한다.
화살표 함수 () => {this} <- 이 안에서 this는 상위의 this를 찾아서 참조한다.
따라서, 객체를 참조하는지 window를 참조하는지 잘 구분해야 한다.
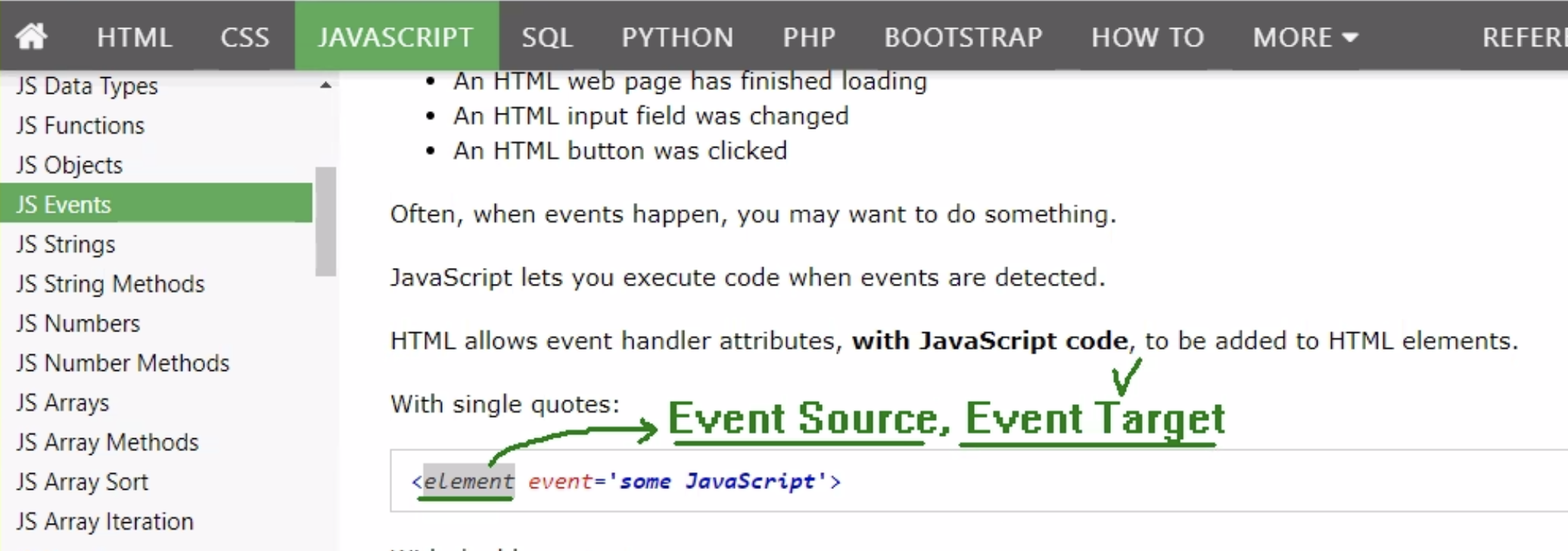
※ 자바스크립트 Events

[실습]
<head>
<script>
// 이벤트 핸들러 정의
const handleClick = () => {
// Event 처리 코드
console.log(event);
console.log(event.target);
console.log(event.type);
if(event.type === "click") {
console.log("click event handling...");
}
};
function handleMouseOver() {
console.log("mouseOver event handling...");
}
const handleMouseOut = () => {
console.log("mouseOut event handling...");
}
const handleKeyDown = () => {
console.log("KeyDown event handling...");
console.log(event);
}
// 서버로부터 다운로드 받고, 해석을 다 하면 실행
// html을 랜더링할 때 초기화 작업을 여기서 해주면 된다.
const handleLoad = () => {
console.log("HTML 로딩이 끝났습니다.");
}
</script>
</head>
<body onload="handleLoad()">
<div class="card">
<div class="card-header">
event 처리
</div>
<div class="card-body">
<div style="width:100px; height:100px; background-color:yellow"
onclick="handleClick()"
onmouseover="handleMouseOver()"
onmouseout="handleMouseOut()">
</div>
<input class="mt-3" type="text"
onKeydown="handleKeyDown()"/>
</div>
</div>
</body>※ 자바스크립트 String
<script>
/* 스트링은 불변이기 때문에 const로 선언 */
const ssn = "123456-1234567";
console.log(ssn.length);
const sex = ssn.charAt(7);
console.log("sex:", sex);
const part1 = ssn.substr(0, 6); // 시작 인덱스부터 해당 길이만큼
console.log(part1);
const part2 = ssn.substring(7, ssn.length); // 시작 인덱스와 끝 인덱스 지정
console.log(part2);
const partArray = ssn.split("-");
console.log(partArray);
console.log(partArray[0]);
</script>※ 자바스크립트 Array에서 꼭 알아두어야 할 메소드
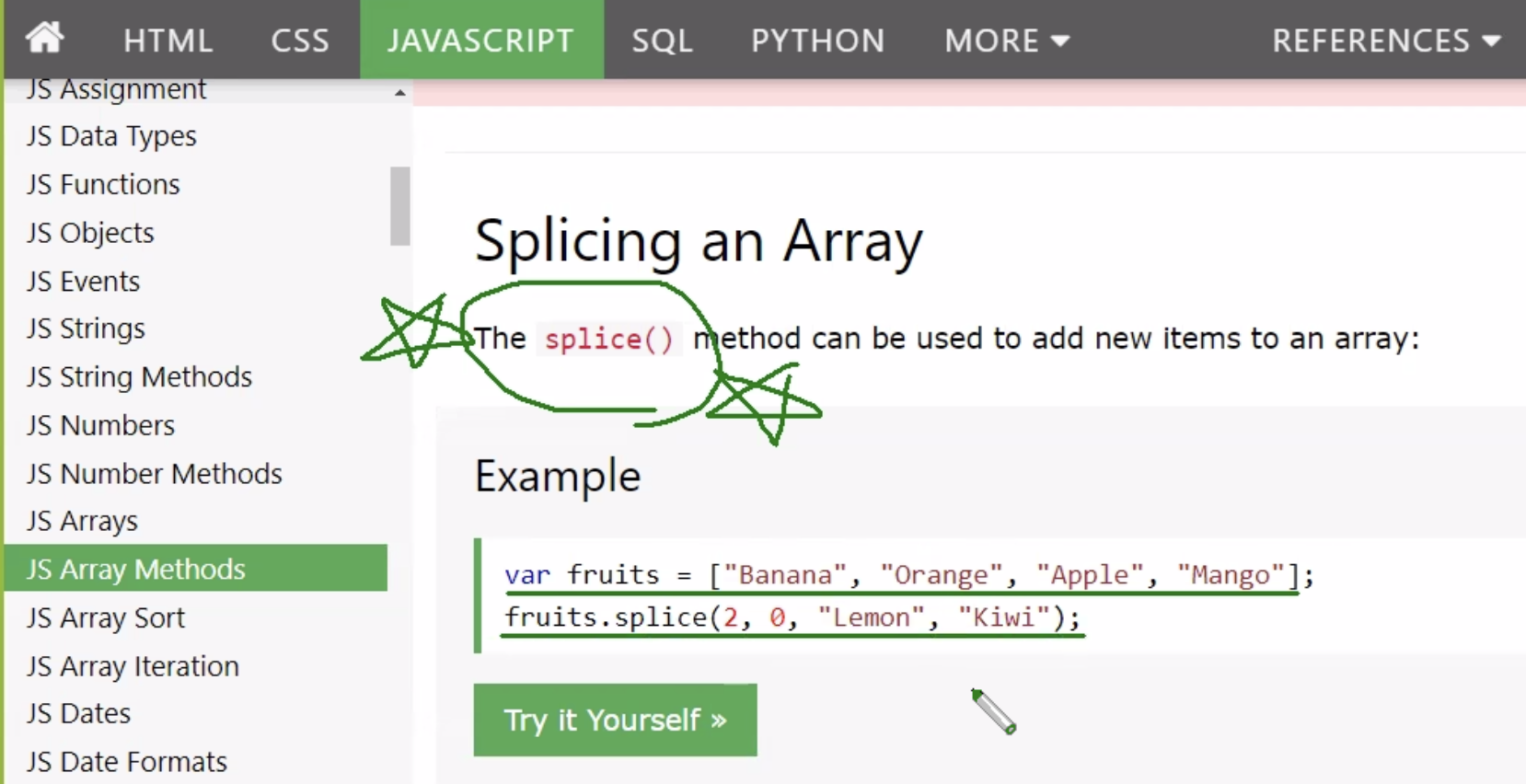
1. Array.splice() ☆☆☆☆☆
array.splice(index, howmany, item1, ....., itemX)
The first parameter (2) defines the position where new elements should be added (spliced in).
The second parameter (0) defines how many elements should be removed.
The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added.
The splice() method returns an array with the deleted items:
2. Array.concat()
: 배열 합치기, 새로운 배열이 리턴됨. 원본은 그대로 유지
array1.concat(array2, array3, ..., arrayX)원래 배열은 그대로 냅두고 새로운 배열로 교체하기 때문에 push()말고 concat()을 사용한다.
3. Array.forEach()
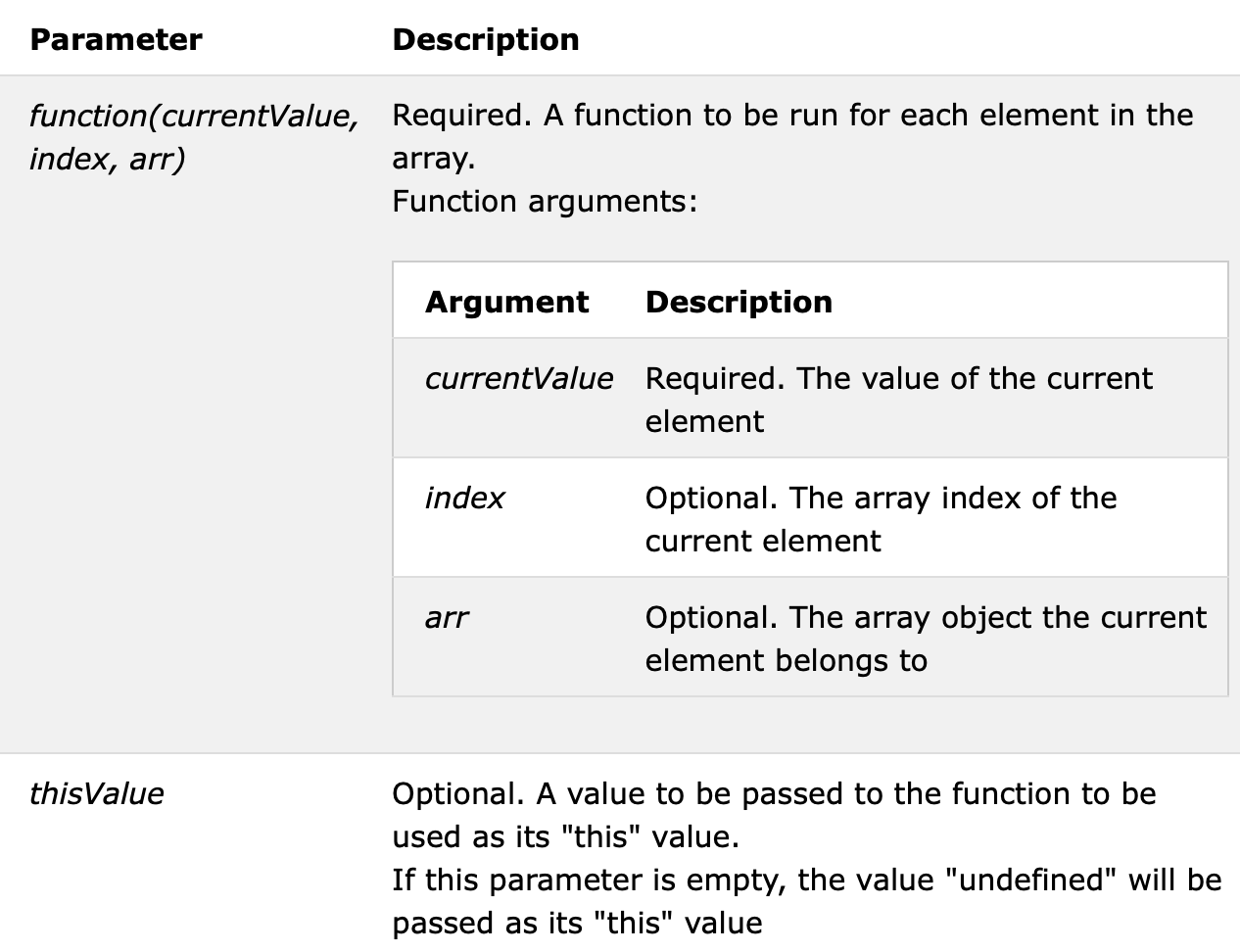
array.forEach(function(currentValue, index, arr), thisValue)forEach의 리턴 타입은 없다.
var fruits = ["apple", "orange", "cherry"];
fruits.forEach(function(item, index) {
console.log(index, " : " , item);
});
fruits.forEach((item, index) => {
console.log(index, " : " , item);
});
fruits.forEach(item => console.log(item));4. Array.map()
array.map(function(currentValue, index, arr), thisValue)주의 - 이때 function은 반드시 리턴 값이 있어야 한다.
map의 리턴 타입은 배열이다.

기존 배열의 아이템들을 각각 변형할 때 사용한다.
// map 반복 처리를 해서 원래 아이템을 변형
var fruits = ["apple", "orange", "cherry"];
var arr1 = fruits.map((item) => item.length);
console.log(arr1);
5. Array.filter()
array.filter(function(currentValue, index, arr), thisValue)function의 리턴 값이 boolean이여서 true인 값만 새로운 배열에 담는다.
filter()의 리턴 값은 배열이다.
// filter 반복 처리를 해서 필요없는 아이템을 제거한다.
var fruits = ["apple", "orange", "cherry"];
var arr2 = fruits.filter(item => {
if(item.startsWith("o")){
return false;
} else{
return true;
}
});
console.log(arr2);
6. Array.reduce()
array.reduce(function(total, currentValue, currentIndex, arr), initialValue): map()은 원본 배열의 크기를 유지하면서 각각 요소들을 변형해서 새로운 배열을 리턴하는 것이고,
reduce()는 원본 배열의 크기를 축소하면서 하나의 값을 리턴한다.
( Returns the accumulated result from the last call of the callback function_
여기서 파라미터 total은 Required. The initialValue, or the previously returned value of the function
※ 자바스크립트 Date
[실습]
<script>
const now = new Date();
console.log(now);
console.log(now.toLocaleDateString());
console.log(now.toLocaleString());
console.log(now.getFullYear() + "-" + (now.getMonth()+1) + "-" + now.getDate());
</script>※ 자바스크립트 Loop For In vs Loop For Of
<script>
const board = {bno:1, btitle:"오늘은 좋은날", writer:"땡잡아"};
for(key in board){
let value = board[key];
console.log(key, ":", value);
}
const boards = [
{bno:1, btitle:"오늘은 좋은날", writer:"땡잡아"},
{bno:2, btitle:"오늘은 공부하는 날", writer:"좋아"},
{bno:3, btitle:"오늘은 과제하는 날", writer:"신난다"}
];
for(board2 of boards) {
for(key in board2){
let value = board2[key];
console.log(key, ":", value);
}
}
</script>cf> 자바스트립트에서 {}은 Object를 의미하고, []는 배열을 의미한다.
▶ In 뒤에는 객체가 온다.
▶ of 뒤에는 배열이 온다.
※ 자바스크립트 에러처리
try에서 예외가 발생한 변수가 catch로 넘겨진다.
[실습]
<script>
try {
// 예외 발생 코드
throw new Error("예외 메세");
}catch(error){
console.log(error);
console.log("예외 처리 코드");
}finally{
console.log("마무리 코드");
}
</script>※ 자바스크립트 scope
함수 밖에서 선언된 것은 전역 변수(global scope)이다.
함수 안에서 선언된 var는 함수레벨의 로컬이 있고, 블록 레벨의 로컬이 있다.
★ 함수안에서 var로 선언된 것은 함수 레벨에서 local이고, 반면에 let과 const는 블록 레벨(가장 좁은 범위, 바깥 괄호)에서 벗어날 수 없다.
앞으로는 let과 const를 사용하길 권장한다.
let은 값을 변경할 수 있고, const는 변경할 수 없다.
<script>
// global scope
var var1 = 2;
function fun1() {
// local scope (함수 블록)
var var2 = 5;
// 특이 : global (전역)
var3 = 7;
if(true){
var var4 = 11;
let var5 = 13;
const var6 = 15;
}
console.log(var2);
console.log(var3);
console.log(var4);
console.log(var5);
console.log(var6);
}
fun1();
</script>※ 자바스크립트 class
클래스란 객체의 설계도이다.
▶객체를 생성하는 3가지 방법 ☆☆☆☆☆
1. JSON으로 객체를 생성
주의 : 메소드 작성 시 화살표 함수 대신 function()으로 작성하라.
// 1. JSON으로 객체를 생성
var car1 = {
type:"승용차",
model:"그랜자",
price: 10000,
sound: function() {
console.log("빵빵");
},
setSpeed: function(speed){ // 호출한 객체를 가르킬 때 화살표 함수 사용 금지
this.speed = speed;
}
};
console.log(car1.type);
car1.sound();
car1.setSpeed(60);
console.log(car1.speed);
2. Prototype을 이용한 클래스 선언
함수 이름의 첫 문자를 대문자로 하고, 함수안에 프로퍼티들을 this로 선언해야 생성자 함수가 된다.
이때는 메소드 작성 시 화살표 함수를 작성할 수 있다.
// 2. 객체를 재사용할 떄는 Prototype을 이용한 클래스 선언
function Car(){ // 함수안에 this가 들어가면 생성자이다.
this.type = "승용차";
this.model = "그랜저";
this.price = 10000;
this.speed = 0;
this.sound = function() {
console.log("빵빵");
};
this.setSpeed = (speed) => { // Car 객체를 가르킬 때 화살표 함수 사용 가능
this.speed = speed;
};
}
var car2 = new Car();
console.log(car2.type);
car2.sound();
car2.setSpeed(60);
console.log(car2.speed);
3. ES6(2015년 이후)부터는 자바처럼 클래스 키워드로 객체를 생성할 수 있다.
+) 자바처럼 상속도 가능하다.+) 자바처럼 객체에 독립적인 static 메소드도 사용 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
// 클래스 선언
class Car {
constructor(kind, model) {
this.kind = "승용차";
this.model = "그랜저";
}
sound() {
console.log("빵빵");
}
}
// 상속 클래스 선언
class SportsCar extends Car {
constructor(kind, model, maxSpeed) {
super(kind, model);
this.maxSpeed = maxSpeed;
}
run() {
console.log(this.maxSpeed + "로 달립니다.");
}
static info() {
console.log("경주용 자동차 클래스입니다.");
}
}
// 객체 생성
const myCar = new SportsCar("경주차", "포르쉐", 300);
console.log(myCar.kind);
console.log(myCar.model);
console.log(myCar.maxSpeed);
myCar.sound();
myCar.run();
SportsCar.info(); // static 메소드는 객체와 상관없이 클래스 이름으로 접근가능하다.
</script>
</head>
<body>
<div class="card">
<div class="card-header">
클래스 상속
</div>
<div class="card-body">
</div>
</div>
</body>
</html>
'Web > HTML & CSS & JS' 카테고리의 다른 글
| [Web] SSR, CSR 장단점 / 자바스크립트 아키텍처 (0) | 2021.05.18 |
|---|---|
| [JS] Javascript/ ES5와 ES6의 차이/ CSS Flexbox (0) | 2021.03.14 |
| JQuery를 이용한 AJAX (비동기 통신) vs Promise 기반의 Axios (0) | 2021.03.14 |
| [JS] Call-Back Function/ JavaScript Promises/ 구조 분해 할당Destructuring / BOM & DOM (0) | 2021.03.10 |
- Total
- Today
- Yesterday
- 자바스레드
- yarn start
- java
- Git
- 메이븐 저장소
- @functools.lru_cache
- 사용자정의예외클래스
- 생성자필드메소드
- 자바스크립트Call-back
- sequelize.fn
- os
- dynamic-project
- nodejs
- nunjucks
- es6모듈
- 정적멤버
- 인스턴스멤버
- jre
- 익명자식객체
- 자바빌드도구
- 객체지향개념
- @functools.singledispatch
- 백준
- 클래스와객체
- ES6
- jdk
- 백준2206 파이썬 풀이
- method와 function
- 자바스크립트Promise
- @functools.wraps
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
