티스토리 뷰
※ React 특징
- 뷰(View)만 신경쓰는 프레임워크이다.
- 사용자 인터페이스만 신경 쓰는 라이브러리이기 때문에 라우팅, 네트워킹은 별도 라이브러리를 이용해야 한다.
- 사용자 인터페이스를 컴포넌트화(실행가능한 독립적인 객체)시킴으로서 재사용성이 증가된다.
전체 DOM을 변경하지 않고이전 DOM과 차이가 나는 부분만 업데이트 한다.- 지속적으로 데이터가 변화하는 대규모 애플리케이션에 유리하다. -> SPA 특징
- CSR(Client Side Rendering, SPA)로 동작하는 것이 기본이다. (검색 엔진 최적화 불가능)
- SSR(Server Side Rendering, MPA)로 동작하도록 구성될 수 있다. (Next.js는 SSR 방식)
- React 프로젝트를 개발하는데 필요한 도구들이 Node.js를 사용한다.
※ 리액트는 NodeJS 을 이용하여 개발하는데 왜 ES6 모듈 방식으로 구현해야 할까?
리액트는 webpack을 통해 빌드되기 때문이다. webpack은 ES6 문법을 지원한다.
반면 노드는 Node.js의 완전한 기능을 사용하려면 Common.js 모듈을 사용해야 한다.
cf> 여기서 webpack이란?
- 모듈들을 하나의 파일로 합쳐서(번들링해서) 브라우저가 로딩할 수 있도록 하는 빌드 툴이다.
- 모듈을 다 가져오려면 경로 복잡/불편 => jsconfig.json 파일을 작성해두어서 scr 폴더를 절대경로 루트로서 사용할 수 있다.
※ React 프로젝트 생성하기
1. 프로젝트 생성 (프로젝트 이름 : front-end)
yarn create react-app front-end
또는
npx create-react-app front-end
2. 프로젝트 실행
yarn start
( 개발 중에 실행할 때 )
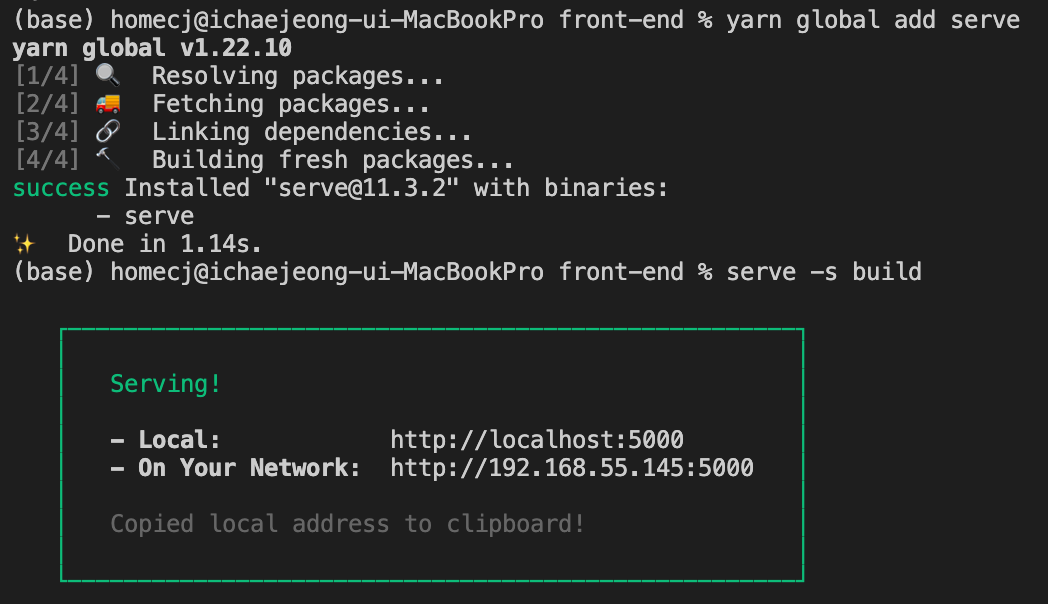
3. 최종 산출물 생성 및 실행
yarn build
yarn global add serve
serve -s build
(특징: yarn start로 실행하는 것보다 빌드 후에 serve로 실행하는 것이 훨씬 속도가 빠르다. )
(주의: 깃헙에 build 폴더는 공유되면 안된다. )

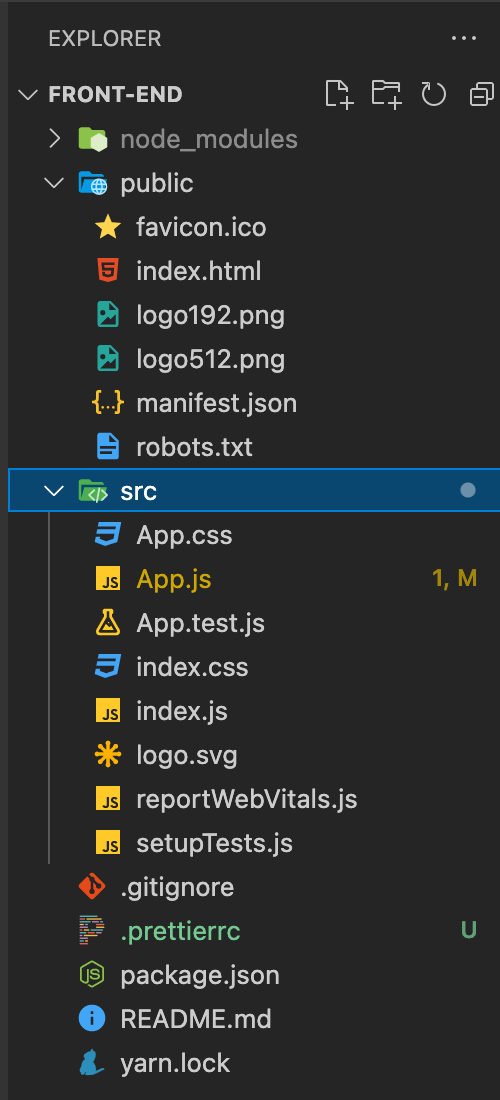
4. 프로젝트 구조

1. node_modules 폴더
: npm 또는 yarn으로 설치된 패키지 저장
2. public 폴더
- favicon.ico : 웹 브라우저 텝 아이콘
- index.html : 시작 페이지
- logo192.png : 아이폰의 터치 아이콘 이미지 192x192
- logo512.png : 512x512
- manifest.json : 장치별로 적용할 설정 내용 포함
- robots.txt : 검색로봇에게 웹 페이지를 수집할 수 있도록 허용할 지 여부
3. src 폴더
- App.css : App 컴포넌트의 CSS 파일
- App.js : App 컴포넌트의 소스 파일
- App.test.js : App 컴포넌트 단위 테스트를 위한 파일 (yarn test로 실행)
- index.css : 전체 애플리케이션 CSS 파일
- index.js : App 컴포넌트를 랜더링해서 index.html에 삽입
- logo.svg : 이미지 파일 (App.js의 img 태그에서 사용)
- reportWebVitals.js : 성능 측정을 위한 로그 출력
- setupTests.js : 단위 테스트를 위한 라이브러리 로딩, App.test.js에서 사용됨
4. App Root
- package.json : 프로젝트에 설치된 패키지 정보 및 실행 정보가 기술
- yarn.lock 또는 package-lock.json
:
yarn 또는 npm으로 패키지 설치시 생기는 잠금 파일
주의) .gitignore에 포함하면 안되고, 반드시 협업 시 공유해야 한다.
package.json에서 ^버전으로 명시된 패키지는 호환 버전 중에서 최신 버전으로 설치되므로
협업 시 깃 허브에 최초 공유한 사람의 패키지 버전과 다른 사람이 yarn 또는 npm i 로 설치한 버전이 다를 수 있어,
충돌 문제가 발생할 수 있다.
이것을 방지하기 위해 잠금 파일이 있을 경우 잠금 파일에 기술된 동일한 버전으로 설치된다.
※ 클래스형 컴포넌트와 함수형 컴포넌트의 차이 (중요 ★★★)
▶ 컴포넌트란
: 재사용 가능하고, 조립 가능한 독립적인 UI 객체이다. 자체적으로 상태를 가진다.
▶ React 애플리케이션 구성
: 다양한 컴포넌트들이 결합되어 하나의 어플리케이션을 구성한다.
▶ 컴포넌트 작성 형태 2가지 방법
1. 클래스형 컴포넌트
- ES6 클래스 문법 사용 (리액트 고전적 방식)
- React.Component 상속
- JSX(UI)를 리턴하는 render() 메소드 필수 작성
- 클래스를 내보내는 모듈로 작성
- 장점: 라이프사이클 메소드가 콜백되므로 컴포넌트 상태에 따라 실행 코드를 작성할 수 있다.
import React from "react";
// 클래스형 컴포넌트 선언
class ComB extends React.Component{
render() { // 메소드 재정의
return (
<div className="card">
<div className="card-header">
ComB
</div>
<div className="card-body">
content...
</div>
</div>
);
}
}
export default ComB;
2. 함수형 컴포넌트
- 말그대로 함수 형태로 선언해서 쉽다. (리액트 최신 방식)
- JSX(UI)를 리턴
- 함수를 내보내는 모듈로 작성
- 장점: 메모리가 적게 사용됨 ( 클래스는 단순 설계도이므로 객체를 따로 생성해야 하지만,, 함수는 그 자체로 사용가능하기 때문)
- 단점: 라이프 사이클 메소드는 없다. (but, HOOK 지원으로 처리 가능)
// 함수형 컴포넌트 선언
function ComA(){
return (
<div className="card">
<div className="card-header">
ComA
</div>
<div className="card-body">
content...
</div>
</div>
);
}
export default ComA;
'Web > React' 카테고리의 다른 글
| [Web] CommonJS 모듈 vs ES6 모듈 비교 (0) | 2021.05.19 |
|---|
- Total
- Today
- Yesterday
- 메이븐 저장소
- java
- 백준
- sequelize.fn
- yarn start
- ES6
- jdk
- 사용자정의예외클래스
- method와 function
- 자바빌드도구
- jre
- 자바스레드
- 객체지향개념
- 자바스크립트Promise
- es6모듈
- 생성자필드메소드
- 인스턴스멤버
- 정적멤버
- 클래스와객체
- @functools.singledispatch
- 익명자식객체
- os
- dynamic-project
- nunjucks
- 자바스크립트Call-back
- Git
- nodejs
- @functools.lru_cache
- @functools.wraps
- 백준2206 파이썬 풀이
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
